Context
This project was done on Figma, in collaboration with 4 students from National University of Singapore for CS3260: Interaction Design. We were bonded by our mutual frustration over the lack of an all-in-one travel planning website.
Time Frame
4 months: Aug - Nov 2022
Role & responsibility
UX designer & prototyping lead. Includes information architecture, site-mapping, user flows, low to hi-fidelity wireframing, prototyping, research plans, usability testing, synthesis.
The full interactive prototype can be found here: https://tinyurl.com/4mydsv83
Step 1: User Research
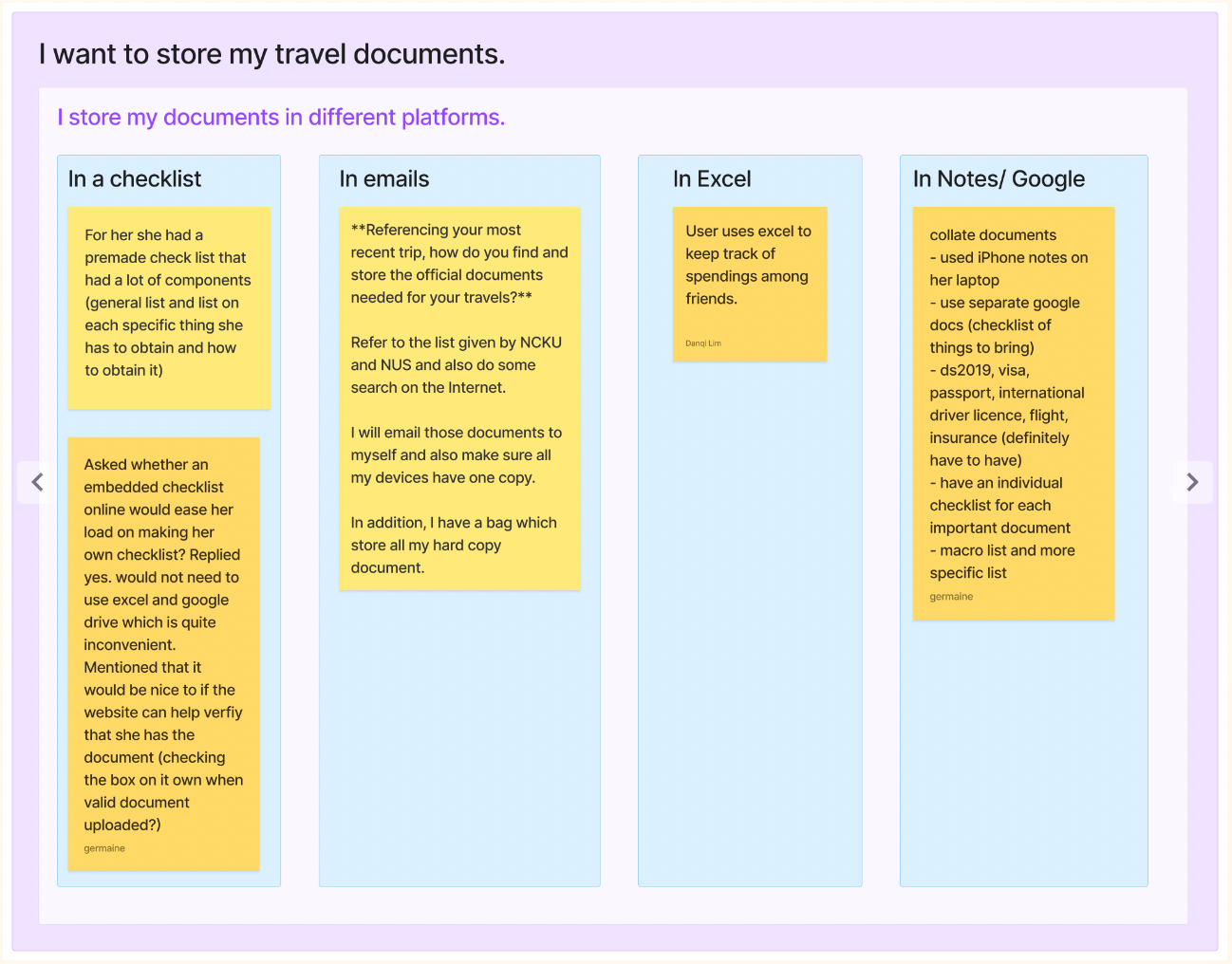
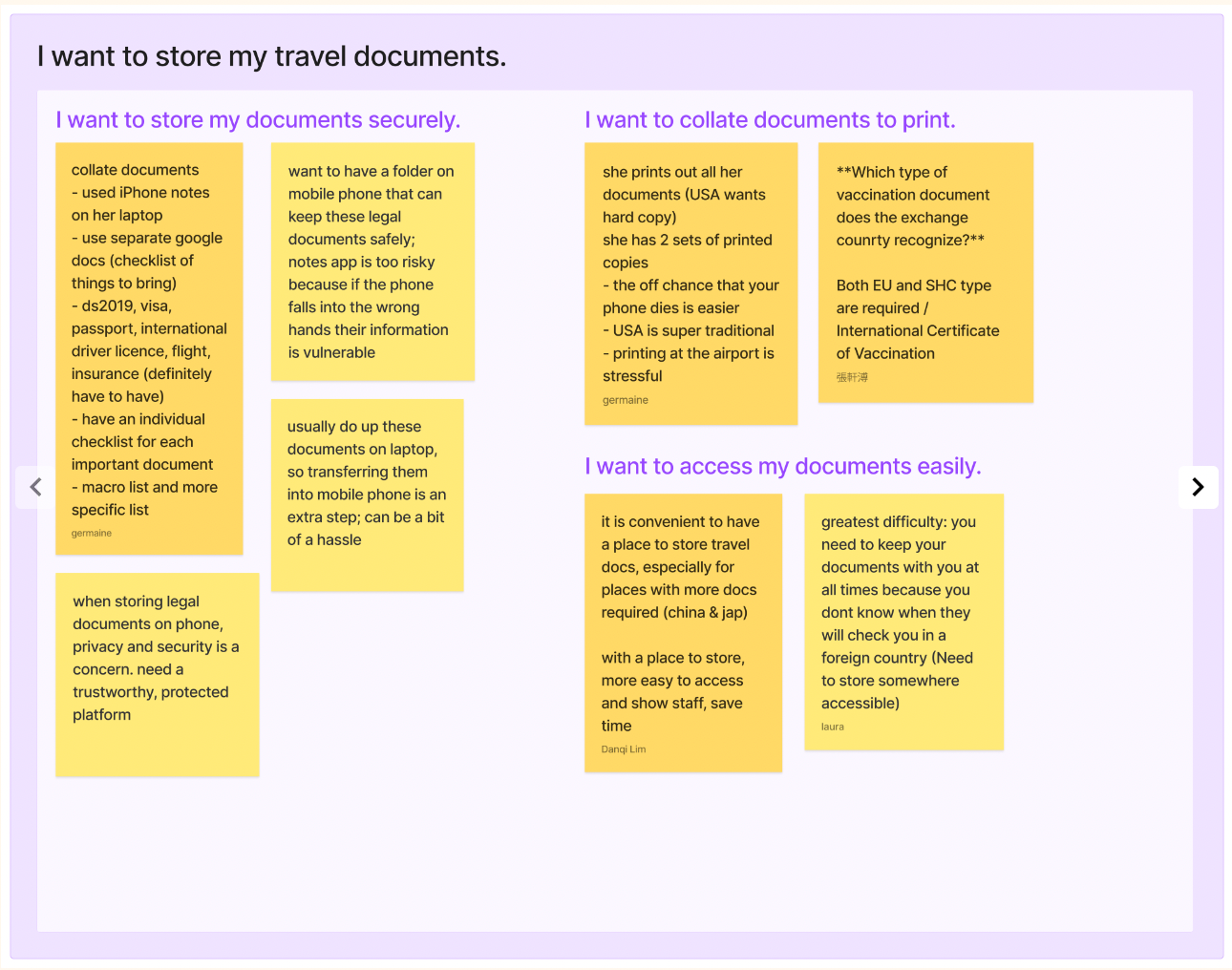
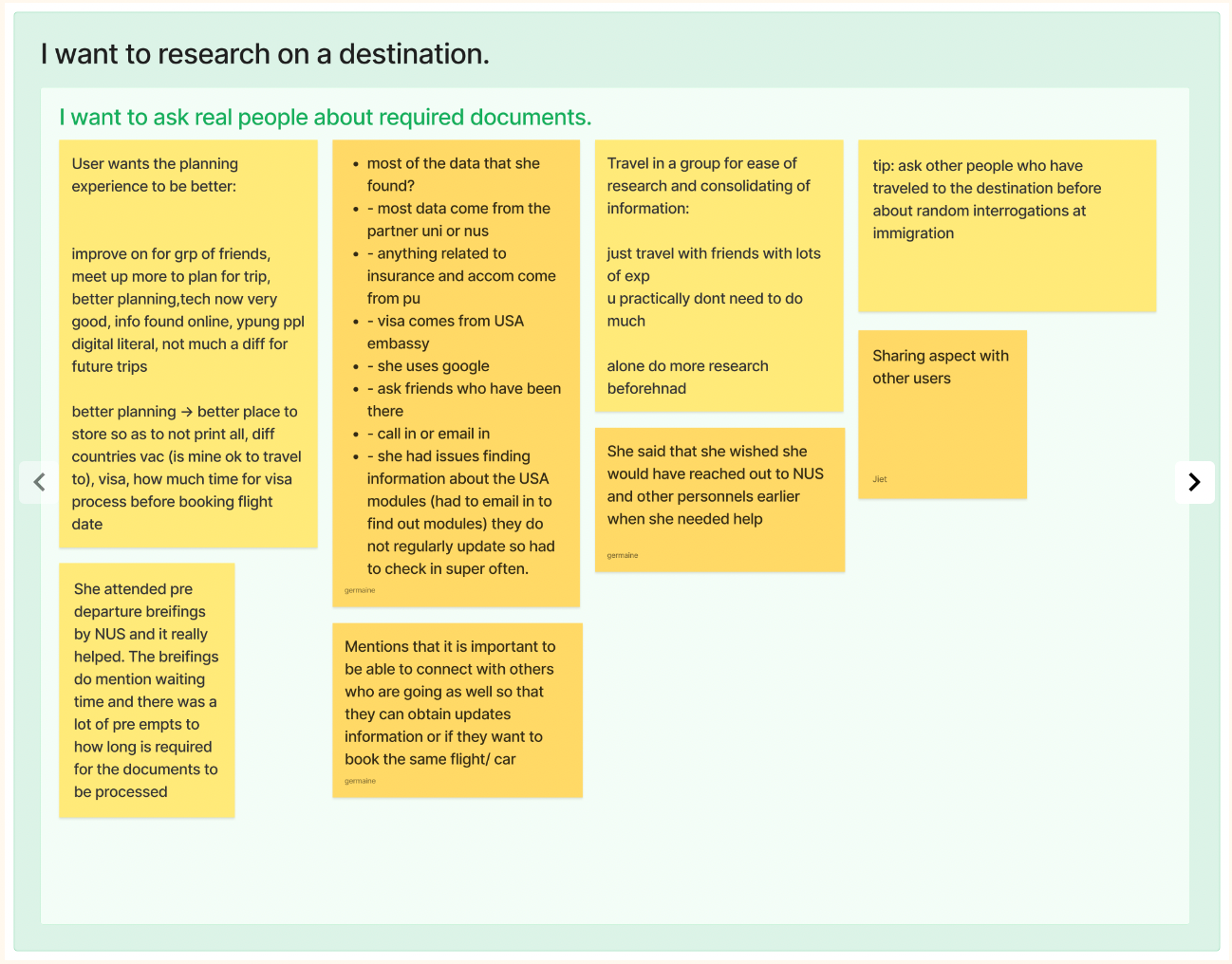
We employed the Master-Apprentice model in our CI to be able to observe and learn the behaviours of our interviewees when they perform the process of researching and consolidating required travel documents before their travel. Our results are documented in the following Affinity Diagrams.



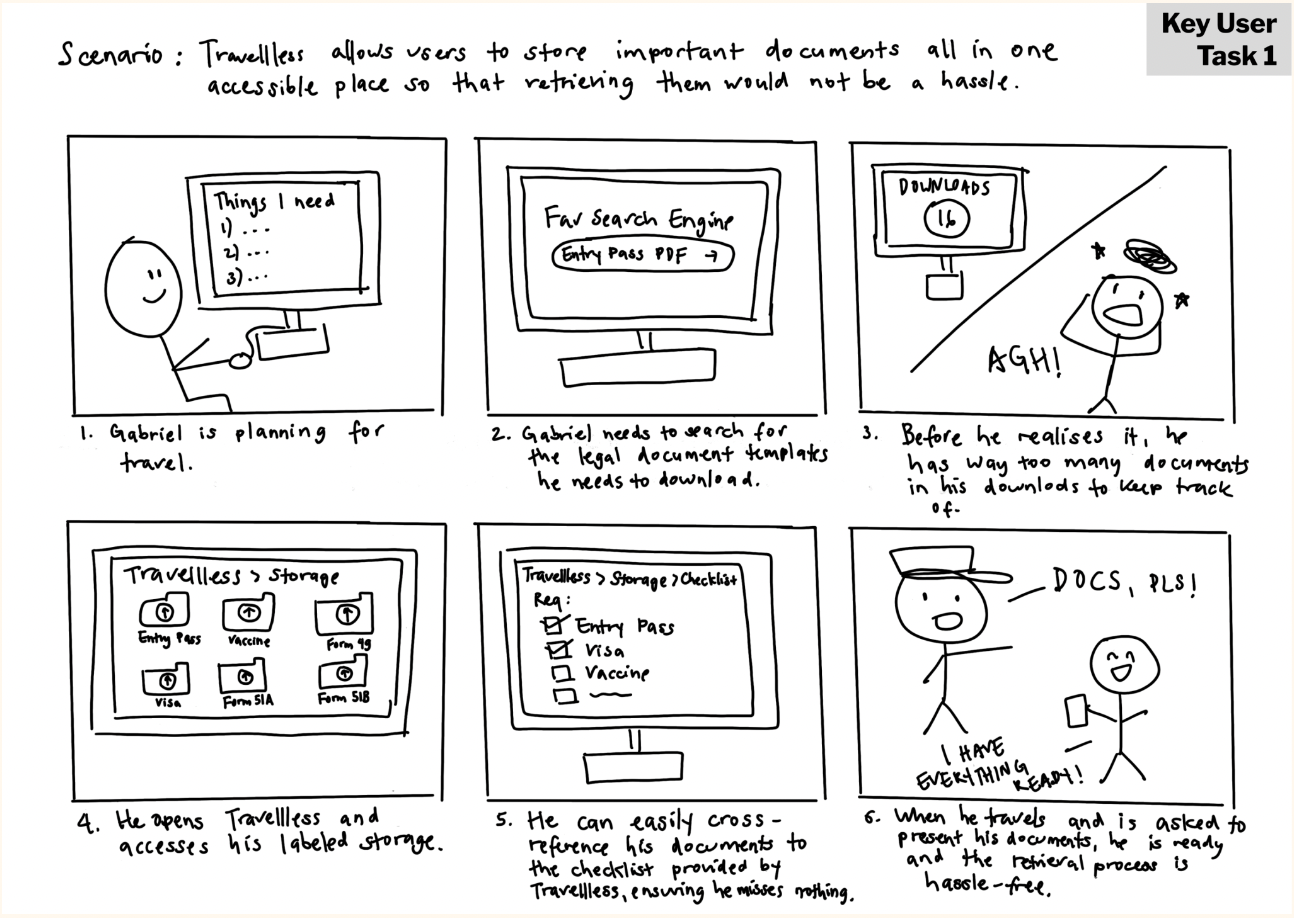
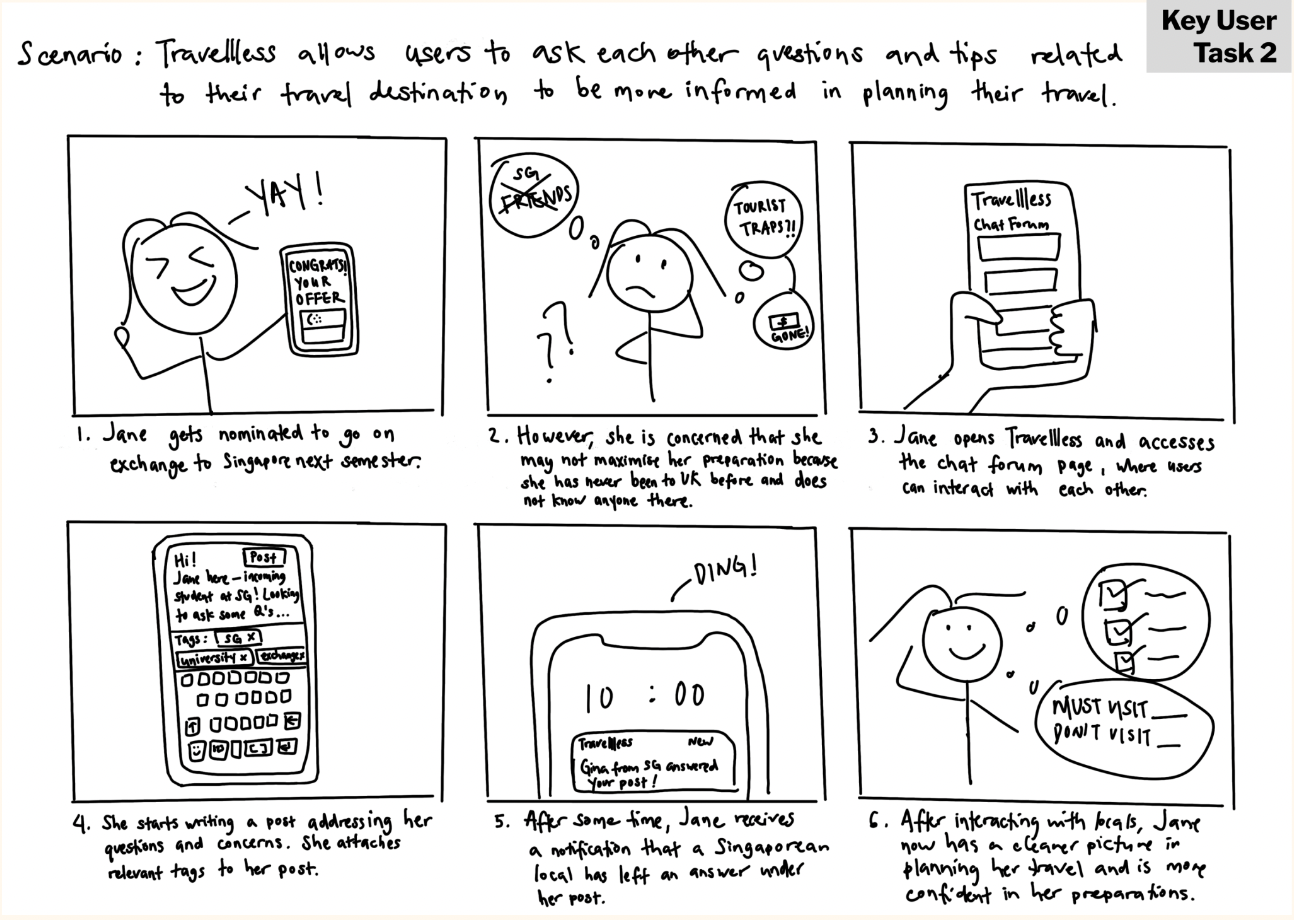
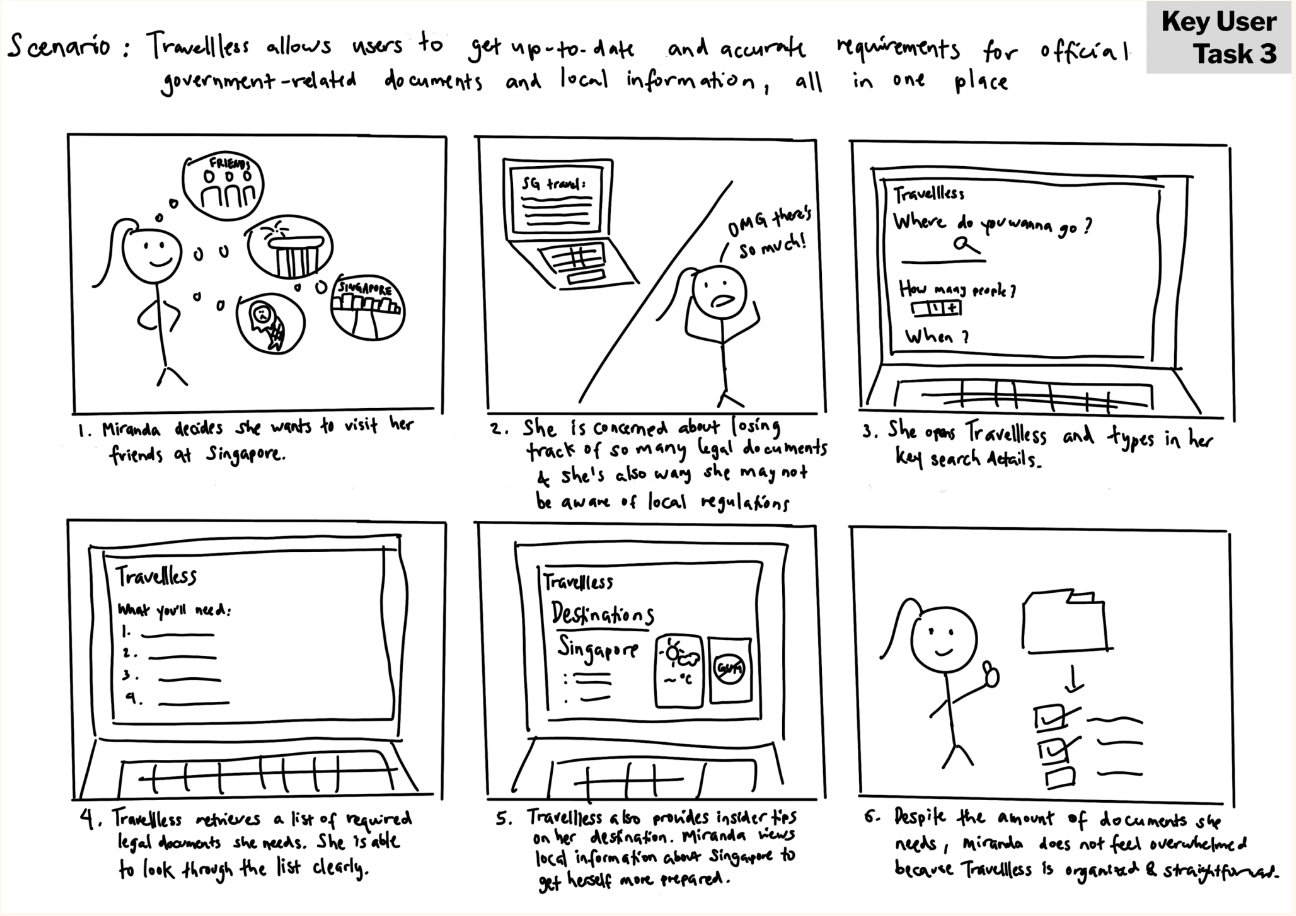
We also created user personas, and had a little bit of fun with various different user scenarios.



Step 2: Product Design
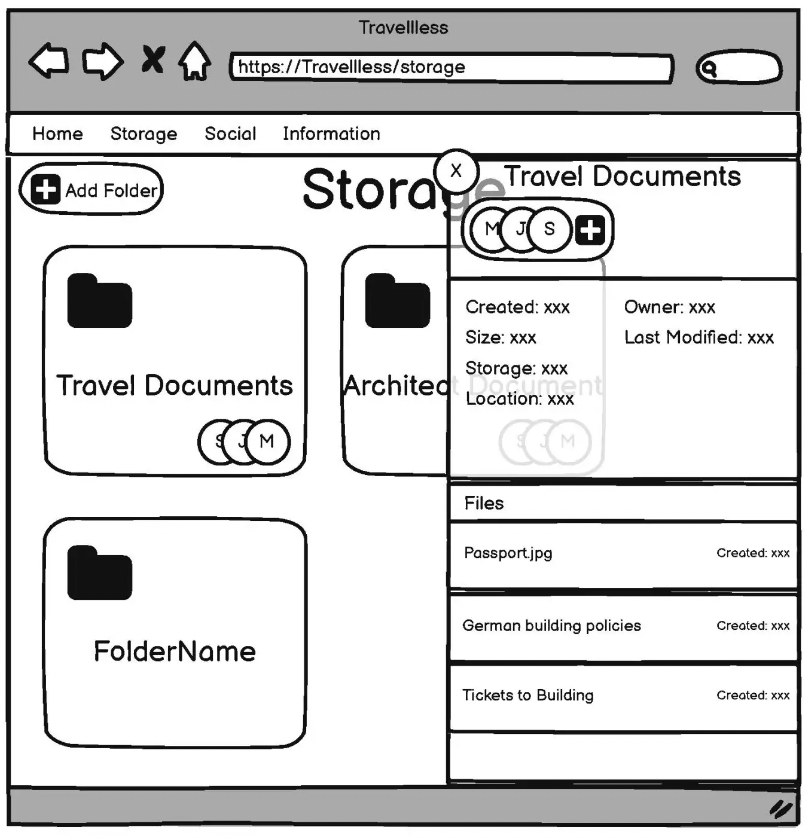
We then started our product design with some basic lo-fi wireframing using the Balsamiq website.



Step 3: Iterative Prototyping
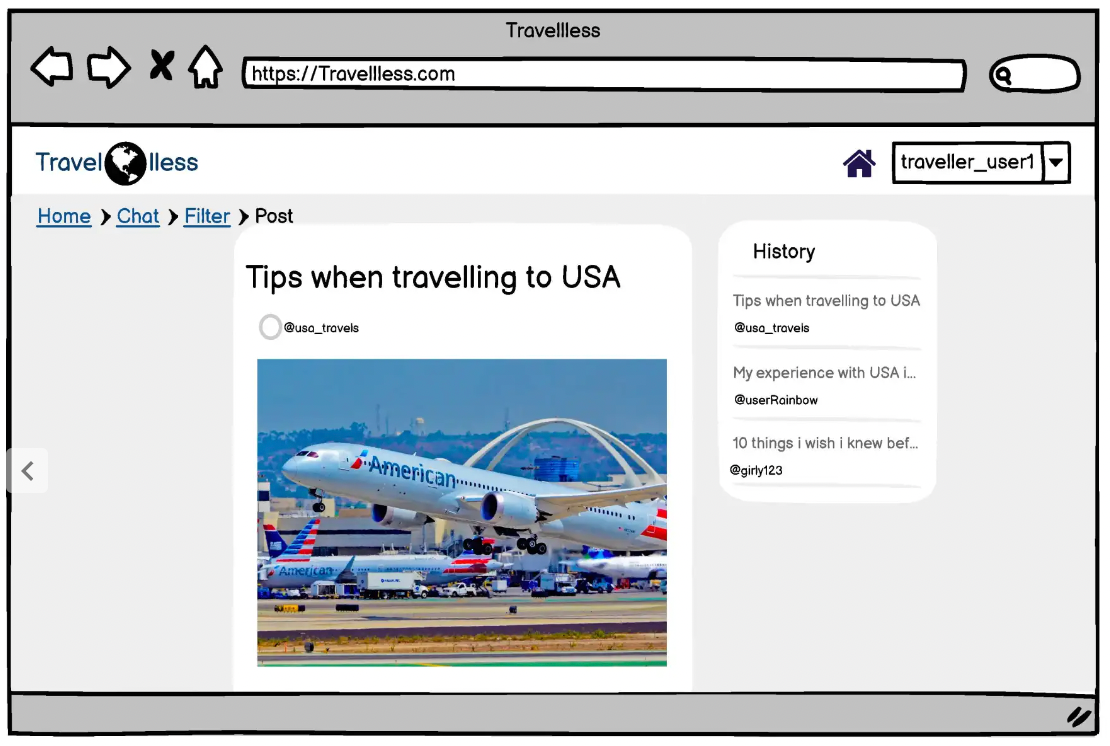
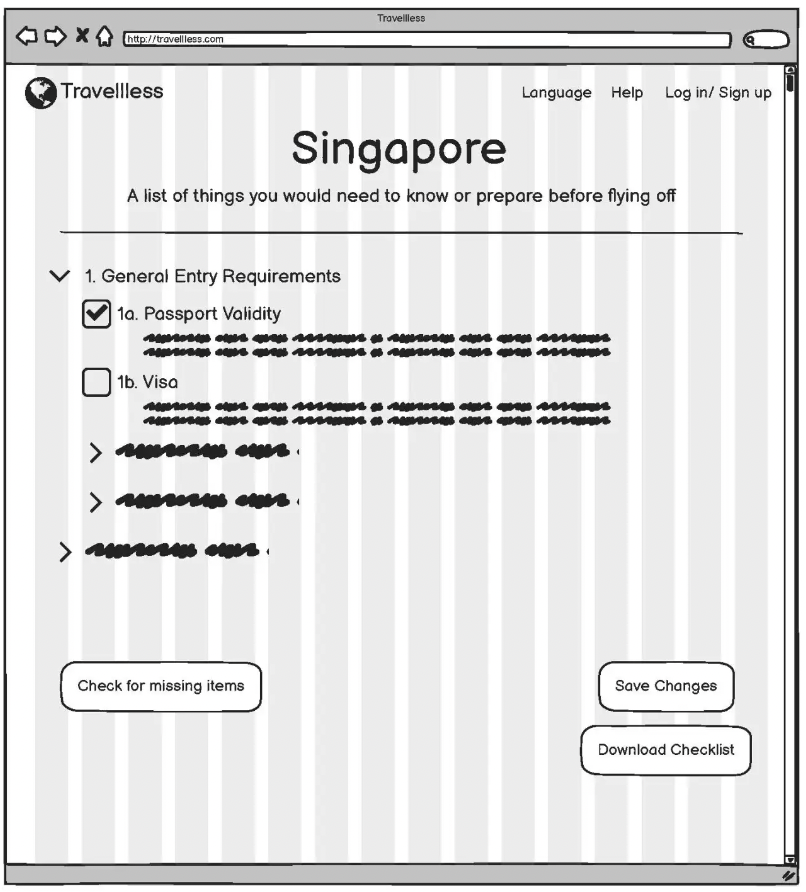
Different members created their own idea of visual layout for each key user task. My website design can be found below, which is then adapted for other user tasks over iterations of collaborative design sprints altogether.

Step 4: Evaluation
The process is detailed as follows:
1. Recruit participants: The team decided to evaluate product functions by giving scenarios based on 2 key user tasks for each participant.
2. Perform evaluation: We crafted a form to let participants know what our usability evaluation is about and ask for their permission to take part in it.
3. Consolidate results: After evaluation, we obtained all the required information from the potential users. We performed a heuristic evaluation and discussed as a team what adjustments we will have to make.
A full blog detailing our documentation can be found here: https://travelllessay2223.wordpress.com/